前言
在兩篇文章的洗禮後,好好的來理解所謂的CORS問題處理
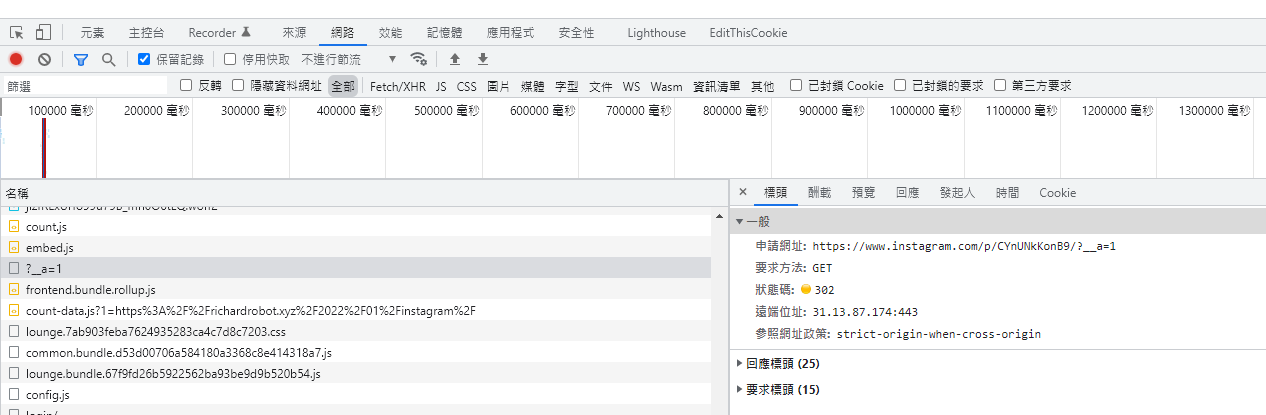
Fetch語法對Instagram的CORS問題
Pelican的樣板。有提供一個功能在頁面可以嵌入 Instagram的PO文,使用方式就只需要定義一個DIV在Markdown的檔案中就可以嵌入

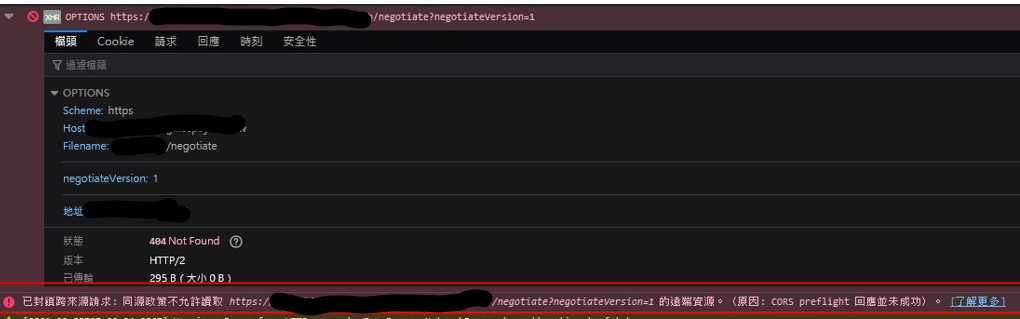
IIS站臺對Options請求直接返回404
UrlScan的配置文件配置影響Http Options的請求!

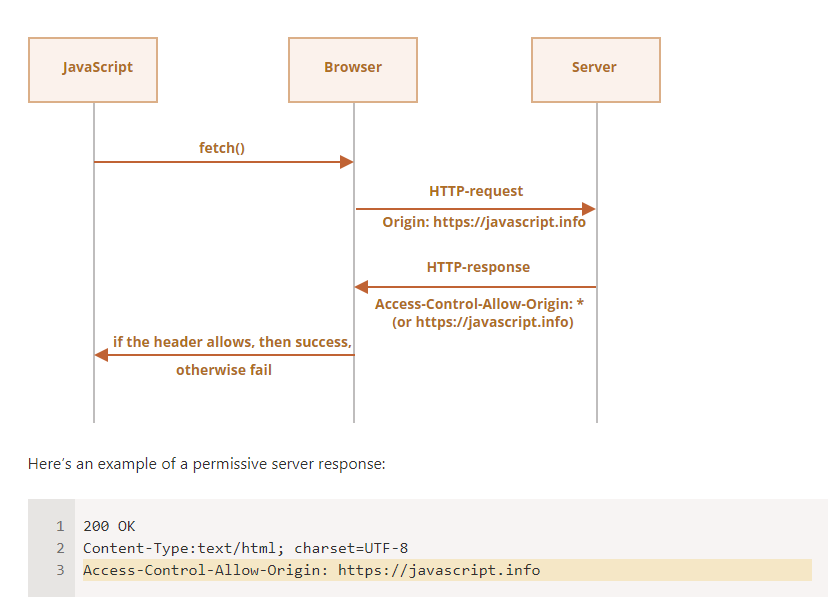
W3C正式的CORS規範,其中,不單只是規範瀏覽器處理跨域請求的方式,也規範了伺服端可控制的項目,像是允許的來源、請求方法、可否發送Cookie、可取得的回應標頭,甚至回應有效期限等。
Http Header的CORS項目
- CORS
- Access-Control-Allow-Origin:
- server端接收跨來源時,授權來源,在Response加上此header,如果server允許任何來源的跨來源請求就使用
*號
- server端接收跨來源時,授權來源,在Response加上此header,如果server允許任何來源的跨來源請求就使用
- Access-Control-Allow-Credentials:
- 設定值為True False, 就是跨來源請求可以在Response時,取得一些cookie之類的資訊
- Access-Control-Allow-Headers:
- 用於響應預檢請求,以指示在發出實際請求時可以使用哪些 HTTP 標頭。
- Access-Control-Allow-Methods:
- 指定在訪問資源以響應預檢請求時允許的一種或多種方法。
- Access-Control-Expose-Headers:
- 指示哪些標頭可以作為響應的一部分公開,讓 JavaScript 存取其他 header
- Access-Control-Max-Age:
- 指示預檢請求的結果可以緩存多長時間
- Access-Control-Request-Headers:
- 在發出預檢請求時使用,以讓服務器知道在發出實際請求時將使用哪些 HTTP 標頭。
- Access-Control-Request-Method:
- 在發出預檢請求時使用,以讓服務器知道在發出實際請求時將使用哪種HTTP 方法。
- Origin:指示提取的來源
- Access-Control-Allow-Origin:
CORS將跨域請求分為:簡單(Simple),以及帶預檢(with Preflight)
簡單請求
- 方法只能是HEAD、GET、POST
- 可用標頭
Accept、Accept-Language、Content-Language、Last-Event-ID,以及Content-Type - Content-Type也只允許三個值
application/x-www-form-urlencoded、multipart/form-data、text/plain

預檢請求
分兩個步驟,第一步 http OPTIONS 方法,會帶有兩個 request header:Access-Control-Request-Method 和 Access-Control-Request-Headers。第二步在OPTIONS成功後,才能發送Request
關於fetch API 的問題
引用文章:
很多人會認為只要將 fetch 裡的屬性 mode,調整成 mode: 'no-cors',就可以避免 CORS,其實不是!
mode: 'no-cors 在設定上的意義是,告訴瀏覽器,我本來就知道 server 對於這個 request 是沒有設定可以存取 CORS 的,我本來就拿不到 response,我設定mode: 'no-cors,是為了,就算無法存取,也不要跑到 .catch() 那邊,讓它出現 Error。
一樣拿不到 server 的 response,但會拿到一個 status: 0 的 response。
結論:在 CORS 的限制底下,只有 server 開放 CORS 存取,你才拿得到 response,如果沒有開放,就一定拿不到。
參考:
https://developer.mozilla.org/zh-TW/docs/Web/HTTP/Headers
深入認識跨域請求
所謂的跨域請求(CORS),並非加個Access-Control-Allow-Origin就解決了,無論前後端,都要深入認識並瞭解安全議題

深入了解 CORS (跨來源資源共用): 如何正確設定 CORS?
這篇文章將會帶你了解 CORS (Cross-Origin Resource Sharing) 的概念和設定方法,確保您的網站能在遵守同源政策的前提下正確處理跨來源請求。學習如何設定 Access-Control-Allow-Methods、Access-Control-Allow-Headers、Access…

輕鬆理解 Ajax 與跨來源請求
TechBridge Weekly 技術週刊團隊是一群對用技術改變世界懷抱熱情的團隊。本技術共筆部落格初期專注於 Web 前後端、行動網路、機器人/物聯網、資料分析與軟體開發等技術分享。

[Day 27] Cross-Origin Resource Sharing (CORS) - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
概覽 考量到安全問題,瀏覽器會以同源政策(Same-origin policy) 限制網頁對其他 Origin 的資源(Resource)存取,例如 AJAX、DOM、Cookie、圖片等等,然而透過…